About Us Header
From FloristWiki
(Difference between revisions)
(→Related Articles) |
|||
| Line 17: | Line 17: | ||
<li>Your website will be updated immediately. You may need to refresh your screen by pressing Ctrl and F5 together.</li></ul> | <li>Your website will be updated immediately. You may need to refresh your screen by pressing Ctrl and F5 together.</li></ul> | ||
<br> | <br> | ||
| - | + | ==Related Videos== | |
| + | <table style="width:775px; border: 1px black solid; border-collapse: collapse; border-spacing: 0px; text-align: left; "> | ||
| + | <tr style="background:#D1BC61;"> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 10pt; font-weight: bold; width: 350px;">Video Name</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 10pt; font-weight: bold;">Running Time</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 10pt; font-weight: bold;">Streaming Flash Video</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Changing the About Us Header</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">3:02</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Changing the About Us Header (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr style="background:#f2ebd8;"> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Changing the About Us Summary</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">2:55</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Changing the About Us Summary (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Changing the About Us Bullet Points</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">4:35</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Changing the About Us Bullet Points (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr style="background:#f2ebd8;"> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Adding Photos of Your Store</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">1:54</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Adding Photos of Your Store (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Changing Your Store Hours</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">1:51</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Changing Your Store Hours (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
==Related Articles== | ==Related Articles== | ||
[[About Us Summary | How do I change the main message on the About Us page?]]<br> | [[About Us Summary | How do I change the main message on the About Us page?]]<br> | ||
[[About Us Bullet Points | How do I change the About Us Bullet Ponts?]]<br> | [[About Us Bullet Points | How do I change the About Us Bullet Ponts?]]<br> | ||
[[Shop Photos | How do I add a photo of my shop to the About Us page?]]<br> | [[Shop Photos | How do I add a photo of my shop to the About Us page?]]<br> | ||
| - | [[Store Hours | How do I change the hours of operation on the About Us page?]] | + | [[Store Hours | How do I change the hours of operation on the About Us page?]]<br> |
| + | <!--[[Content Page | Can I create additional pages about my store?]]<br>--> | ||
| + | <!--[[Logos | How do I update the logo at the top of the page?]]<br>--> | ||
| + | <!--[[Languages | What languages are available for my site?]]--> | ||
Revision as of 16:42, 26 August 2011
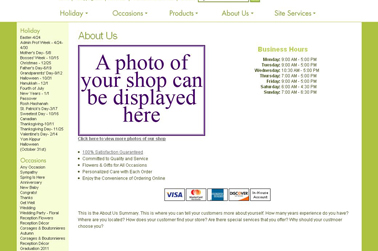
The About Us Header is an area that you can tell your customers why they should choose you. Keep this message brief, you can go into more detail in the About Us Summary.
Ideas:
- Tell your customers how many years experience you have
- Tell your customers about any special services you offer
- Tell your customers about any awards you have received.
In order to update this section:
- Log on to Web Portal (www.myftdsite.com)
- Click on the Administration tab at the top
- On the left, under content, click on About Us
- In the center, there is an option for About Us Header. Click on the Edit button next to the About Us Header.
- Input the information that you would like to have displayed.
- Click Update
- Your website will be updated immediately. You may need to refresh your screen by pressing Ctrl and F5 together.
Related Videos
| Video Name | Running Time | Streaming Flash Video |
| Changing the About Us Header | 3:02 | Link |
| Changing the About Us Summary | 2:55 | Link |
| Changing the About Us Bullet Points | 4:35 | Link |
| Adding Photos of Your Store | 1:54 | Link |
| Changing Your Store Hours | 1:51 | Link |
Related Articles
How do I change the main message on the About Us page?
How do I change the About Us Bullet Ponts?
How do I add a photo of my shop to the About Us page?
How do I change the hours of operation on the About Us page?