Website Pop-ups
From FloristWiki
(Difference between revisions)
(New page: This page is under construction.) |
|||
| Line 1: | Line 1: | ||
| - | + | __NOTOC__ | |
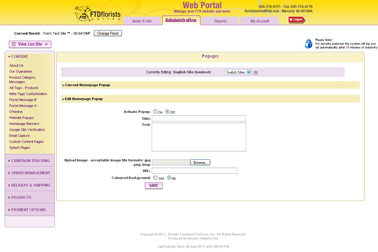
| + | [[Image: Website_Pop-up.jpg|right|Image: Website_Pop-up.jpg]] | ||
| + | Website Pop-ups are an excellent way to draw your customer’s attention to something specific on your website. You can use this to tell customers about a discount, an event in your shop, or to advertise a particular custom item.<br><br> | ||
| + | |||
| + | In order to add a pop-up to your homepage:<br> | ||
| + | <ul></li>Login to Web Portal and click on Administration at the top</li> | ||
| + | <li>On the left under content, click Website Pop-ups</li> | ||
| + | <li>Turn the pop-up on by clicking next to On</li> | ||
| + | <li>Give the pop-up a title and input the text you would like your customer to see</li> | ||
| + | <li>If you would like an image in your pop-up, upload one. The image should not be larger than 300 x 300 pixels.</li> | ||
| + | <li>Add a link if you would like the customer to be able to click on the image and go to a particular page</li> | ||
| + | <li>Click Submit</li></ul> | ||
| + | <br> | ||
| + | |||
| + | ==Related Videos== | ||
| + | <table style="width:775px; border: 1px black solid; border-collapse: collapse; border-spacing: 0px; text-align: left; "> | ||
| + | <tr style="background:#D1BC61;"> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 10pt; font-weight: bold; width: 350px;">Video Name</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 10pt; font-weight: bold;">Running Time</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 10pt; font-weight: bold;">Streaming Flash Video</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Creating A Website Pop Up</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">3:26</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Creating A Website Pop Up (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr style="background:#f2ebd8;"> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Changing Florist Message A</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">3:08</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Changing Florist Message A (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Creating Custom Products</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">7:09</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Creating Custom Products (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr style="background:#f2ebd8;"> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Creating A Custom Content Page</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">6:34</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Creating A Custom Content Page (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Setting Promotion Products</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">3:18</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Setting Promotion Products (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | ==Related Articles== | ||
| + | [[Florist Message A | How do I change the message on my homepage?]]<br> | ||
| + | [[Custom Products | How do I create a custom product for my website pop-up to refer to?]]<br> | ||
| + | [[Content Pages | How do I create a Custom Content Page for my website pop-up to refer to?]]<br> | ||
| + | [[Promo Products | How do I change the items on my homepate?]]<br> | ||
| + | <!--[[Logos | How do I update the logo on my website?]]--> | ||
Revision as of 13:43, 29 August 2011
Website Pop-ups are an excellent way to draw your customer’s attention to something specific on your website. You can use this to tell customers about a discount, an event in your shop, or to advertise a particular custom item.
In order to add a pop-up to your homepage:
- Login to Web Portal and click on Administration at the top
- On the left under content, click Website Pop-ups
- Turn the pop-up on by clicking next to On
- Give the pop-up a title and input the text you would like your customer to see
- If you would like an image in your pop-up, upload one. The image should not be larger than 300 x 300 pixels.
- Add a link if you would like the customer to be able to click on the image and go to a particular page
- Click Submit
Related Videos
| Video Name | Running Time | Streaming Flash Video |
| Creating A Website Pop Up | 3:26 | Link |
| Changing Florist Message A | 3:08 | Link |
| Creating Custom Products | 7:09 | Link |
| Creating A Custom Content Page | 6:34 | Link |
| Setting Promotion Products | 3:18 | Link |
Related Articles
How do I change the message on my homepage?
How do I create a custom product for my website pop-up to refer to?
How do I create a Custom Content Page for my website pop-up to refer to?
How do I change the items on my homepate?