About Us Bullet Points
From FloristWiki
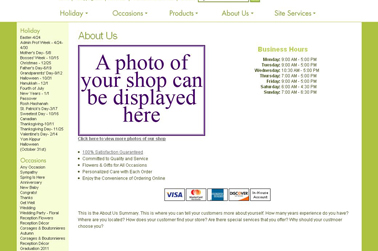
(New page: __NOTOC__ Image: About_Us.jpg The About Us Bullet Points is an area that you can tell your customers why they should choose you. Give 6 reasons to the ...) |
|||
| (7 intermediate revisions not shown.) | |||
| Line 15: | Line 15: | ||
<li>Input the information you would like to display in the bullet point next to Custom Title. Be sure to select custom title so that this displays</li> | <li>Input the information you would like to display in the bullet point next to Custom Title. Be sure to select custom title so that this displays</li> | ||
<li>If you want the customer to be able to click on the bullet point and see additional information, input this additional information in Content</li> | <li>If you want the customer to be able to click on the bullet point and see additional information, input this additional information in Content</li> | ||
| - | <li>Click Update</li></ul> | + | <li>Click Update</li></ul><br> |
| + | |||
| + | If you make the bullet points "clickable", consider adding a [[Homepage Banners | Navigational Banner]] to direct customers to this information. | ||
| + | ==Related Videos== | ||
| + | <table style="width:775px; border: 1px black solid; border-collapse: collapse; border-spacing: 0px; text-align: left; "> | ||
| + | <tr style="background:#D1BC61;"> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 10pt; font-weight: bold; width: 350px;">Video Name</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 10pt; font-weight: bold;">Running Time</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 10pt; font-weight: bold;">Streaming Flash Video</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Changing the About Us Bullet Points</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">4:35</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Changing the About Us Bullet Points (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr style="background:#f2ebd8;"> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Changing the About Us Header</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">3:02</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Changing the About Us Header (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Changing the About Us Summary</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">2:55</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Changing the About Us Summary (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr style="background:#f2ebd8;"> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Adding Photos of Your Store</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">1:54</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Adding Photos of Your Store (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Changing Your Store Hours</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">1:51</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Changing Your Store Hours (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | <tr style="background:#f2ebd8;"> | ||
| + | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Creating A Custom Content Page</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">6:34</td> | ||
| + | <td style="padding: 3px; text-align:center; font-size: 9pt;">[[Creating A Custom Content Page (FOL Training Video)|Link]]</td> | ||
| + | </tr> | ||
| + | </table> | ||
==Related Articles== | ==Related Articles== | ||
[[About Us Header | How do I change the header on the About Us page?]]<br> | [[About Us Header | How do I change the header on the About Us page?]]<br> | ||
[[About Us Summary | How do I change the main message on the About Us page?]]<br> | [[About Us Summary | How do I change the main message on the About Us page?]]<br> | ||
| - | [[Shop Photos | How do I add a photo of my | + | [[Shop Photos | How do I add a photo of my store to my About Us page?]]<br> |
| - | [[Store Hours | How do I change the hours of operation on the About Us page?]] | + | [[Store Hours | How do I change the hours of operation on the About Us page?]]<br> |
| + | [[Logos | How do I change the logo at the top of the page?]]<br> | ||
| + | [[Content Pages | How do I create additional pages about my store?]]<br> | ||
| + | [[Languages | What languages are available for my website?]]<br><br> | ||
| + | |||
| + | Can't find an answer to your question? Fill out our [[FOL_Training_Request | training request]] or contact us at either <b>800-576-6721</b> or <b>floristsonline@ftdi.com</b>. | ||
Current revision
The About Us Bullet Points is an area that you can tell your customers why they should choose you. Give 6 reasons to the member why you are different from others. Each bullet point can be “clickable” and go to a separate page elaborating on the information in the bullet point.
Ideas:
- Tell your customers what your satisfaction guarantee is
- Share Customer Testimonials
- Tell your customers about special services you offer
In order to update this section:
- Log on to Web Portal (www.myftdsite.com)
- Click on the Administration tab at the top
- On the left, under content, click on About Us
- In the center, click edit next to the bullet point you would like to change.
- Input the information you would like to display in the bullet point next to Custom Title. Be sure to select custom title so that this displays
- If you want the customer to be able to click on the bullet point and see additional information, input this additional information in Content
- Click Update
If you make the bullet points "clickable", consider adding a Navigational Banner to direct customers to this information.
Related Videos
| Video Name | Running Time | Streaming Flash Video |
| Changing the About Us Bullet Points | 4:35 | Link |
| Changing the About Us Header | 3:02 | Link |
| Changing the About Us Summary | 2:55 | Link |
| Adding Photos of Your Store | 1:54 | Link |
| Changing Your Store Hours | 1:51 | Link |
| Creating A Custom Content Page | 6:34 | Link |
Related Articles
How do I change the header on the About Us page?
How do I change the main message on the About Us page?
How do I add a photo of my store to my About Us page?
How do I change the hours of operation on the About Us page?
How do I change the logo at the top of the page?
How do I create additional pages about my store?
What languages are available for my website?
Can't find an answer to your question? Fill out our training request or contact us at either 800-576-6721 or floristsonline@ftdi.com.