Customizing Templates
From FloristWiki
(→Template Components) |
(→Inserting Merge Fields) |
||
| (2 intermediate revisions not shown.) | |||
| Line 81: | Line 81: | ||
<tr style="background:#f2ebd8;"> | <tr style="background:#f2ebd8;"> | ||
<td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Product List</td> | <td style="padding: 3px; text-align:left; font-size: 9pt; font-weight: bold;">Product List</td> | ||
| - | <td style="padding: 3px; text-align:left; font-size: 9pt;">This component should be used for delivery confirmation email templates only.<br><br>The Product List component displays a list of the products in the order. You can customize which product information should display (product totals, discounts, delivery charges and service fees, etc.) and how fonts should appear.<br><table | + | <td style="padding: 3px; text-align:left; font-size: 9pt;">This component should be used for delivery confirmation email templates only.<br><br>The Product List component displays a list of the products in the order. You can customize which product information should display (product totals, discounts, delivery charges and service fees, etc.) and how fonts should appear.<br><table noborder style="background:#f2ebd8;"><tr><td>[[Image:NoteIcon.png]]</td><td>The product list that is inserted into the Template Mockup window is not the product information that is sent to the customer. When the delivery confirmation email is sent, the customer’s product information from the order is merged into the email.</td></tr></table></td> |
</tr> | </tr> | ||
<tr> | <tr> | ||
| Line 94: | Line 94: | ||
'''To change component properties:''' | '''To change component properties:''' | ||
| - | #In the | + | #In the Components list, select the component that you want to change, and the current properties of that component displays in the Properties grid. |
| - | #Each component has a series of properties that can be used to change the content and appearance of the component. For example, if your text already is a 12pt underlined font, and is centered in the template, you can change the alignment for example, double-click on | + | #Each component has a series of properties that can be used to change the content and appearance of the component. For example, if your text already is a 12pt underlined font, and is centered in the template, you can change the alignment for example, double-click on CENTER. You are then taken to a window that allows you to change the alignment and save. |
==Inserting Merge Fields== | ==Inserting Merge Fields== | ||
| Line 104: | Line 104: | ||
'''To insert a Text component and add a merge field:''' | '''To insert a Text component and add a merge field:''' | ||
| - | #With your template on the screen, click | + | #With your template on the screen, click Add. |
| - | #Highlight | + | #Highlight Text and then click OK. |
| - | #Double-click on the existing text value ( | + | #Double-click on the existing text value (Replace with your text!). |
#A text editor displays with the default text. Delete this text and type your own text. | #A text editor displays with the default text. Delete this text and type your own text. | ||
| - | #To insert a merge field, click the arrow in the list at the bottom to display the possible options. Select the merge field and click | + | #To insert a merge field, click the arrow in the list at the bottom to display the possible options. Select the merge field and click Insert. |
| - | #When you are finished, click | + | #When you are finished, click OK and the text displays in the Template Mockup window. |
<hr> | <hr> | ||
[[FTD Document Center|Back to FTD Document Center]] | [[FTD Document Center|Back to FTD Document Center]] | ||
Current revision
|
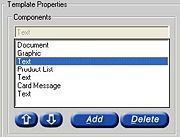
A template can be defined as a series of components, for example graphics, text, etc. The components that make up the template are listed in the Components section. If you are creating a new template, the only component that displays is the Document component. As you add components, they are listed in the same order that they appear in the template, from top to bottom.
Adding Components to Your Template
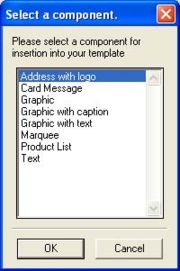
To add a component to the template:
- In FTD Document Center, click Add.
- In the Select a Component window, select the component that you want to add and click OK.
|
When inserting large graphics, you may receive a warning message that the image size exceeds the recommended size; this is normal. |
Sample Template with Components
To the right is a sample template to give you an idea of what each of the components can look like in your template (keep in mind that font, alignment, graphics, etc. can be customized).
Changing Component Order
The components display in the same order that they are listed in the Components list box.
To change the order in which a component displays in the Template Mockup window:
- Select the component in the Components list.
- Click the Up or Down arrows to move the selected component up or down in the template.
Template Components
Below are brief descriptions for each of the components. Read through the component descriptions and decide which components you want to insert in your template.
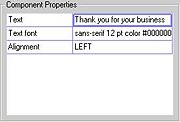
Changing Component Properties
After inserting components into your template, you will then want to change the way they look. You can do this by changing the component properties.
To change component properties:
- In the Components list, select the component that you want to change, and the current properties of that component displays in the Properties grid.
- Each component has a series of properties that can be used to change the content and appearance of the component. For example, if your text already is a 12pt underlined font, and is centered in the template, you can change the alignment for example, double-click on CENTER. You are then taken to a window that allows you to change the alignment and save.
Inserting Merge Fields
You can include personalized customer and order information in the email (such as customer name, recipient information, etc.) by inserting merge fields. Merge fields act as placeholders for specific customer data that you have saved in FTD Mercury. When the email is sent, those placeholders are replaced with actual data.
Merge fields are placed within text. Therefore, first insert a Text component and then customize text.
To insert a Text component and add a merge field:
- With your template on the screen, click Add.
- Highlight Text and then click OK.
- Double-click on the existing text value (Replace with your text!).
- A text editor displays with the default text. Delete this text and type your own text.
- To insert a merge field, click the arrow in the list at the bottom to display the possible options. Select the merge field and click Insert.
- When you are finished, click OK and the text displays in the Template Mockup window.